REDUX - (Old) 🗑️
References:
Concepts : https://github.com/LEARNING-1109/React-JS/tree/main/_bin/Self%20Work/ReactRedux
Redux Code : https://github.com/LEARNING-1109/React-JS/blob/main/_bin/Self%20Work/ReactRedux/src/components/ReduxStore.js
Redux is a predictable state container for JavaScript apps. It helps manage the state of your application in a centralized store, making it easier to maintain and manage data flow within your application.
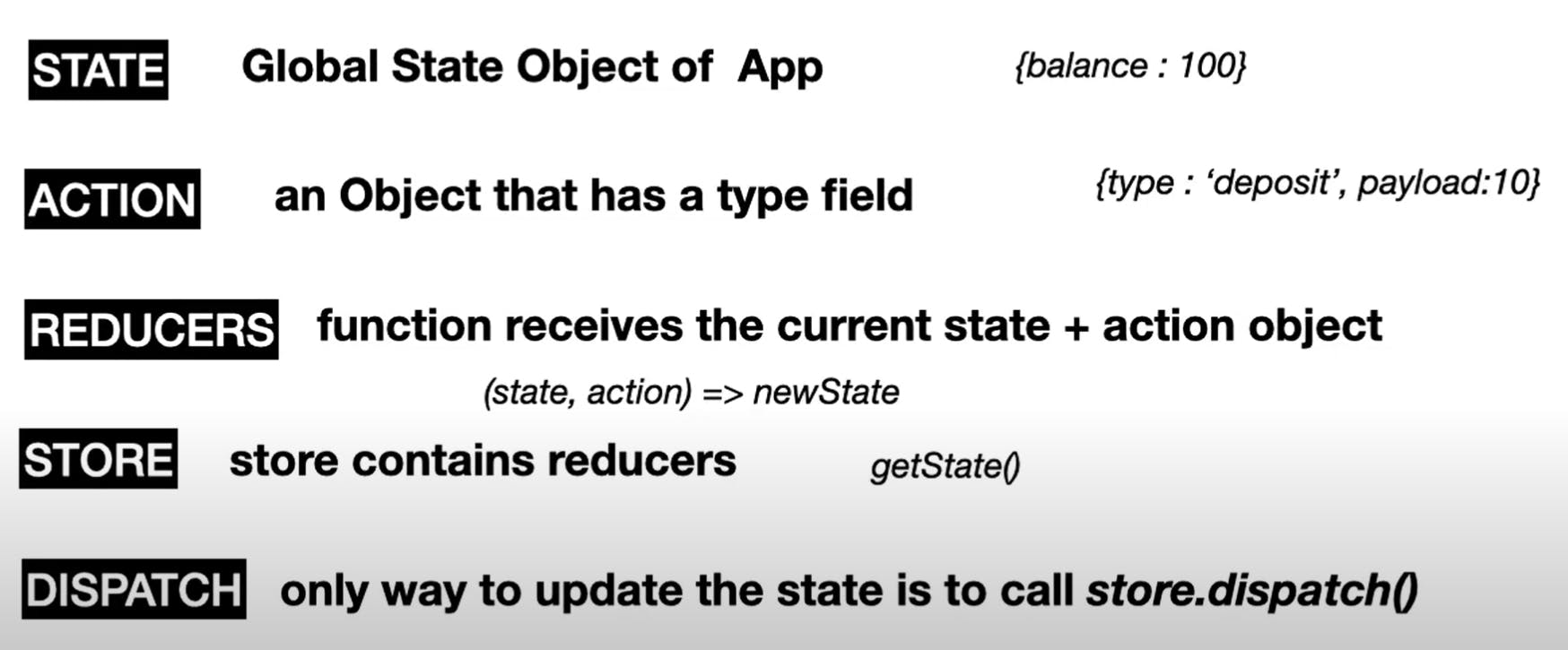
Centralized State Management: Redux keeps the state of your whole application in a single store, which makes it easier to manage and access data from any component.
Predictable State Changes: The state in Redux is immutable, meaning you cannot directly modify it. Instead, you dispatch actions to describe state changes.
Actions: Actions are plain JavaScript objects that describe what happened in your application. They are the only way to modify the state in Redux.
Reducers: Reducers are pure functions that take the current state and an action as arguments, and return the new state. They specify how the application's state changes in response to actions.
Store: The store is an object that holds the application's state and provides a few helper methods to access the state, dispatch actions, and subscribe to changes.
When it is Needed ?

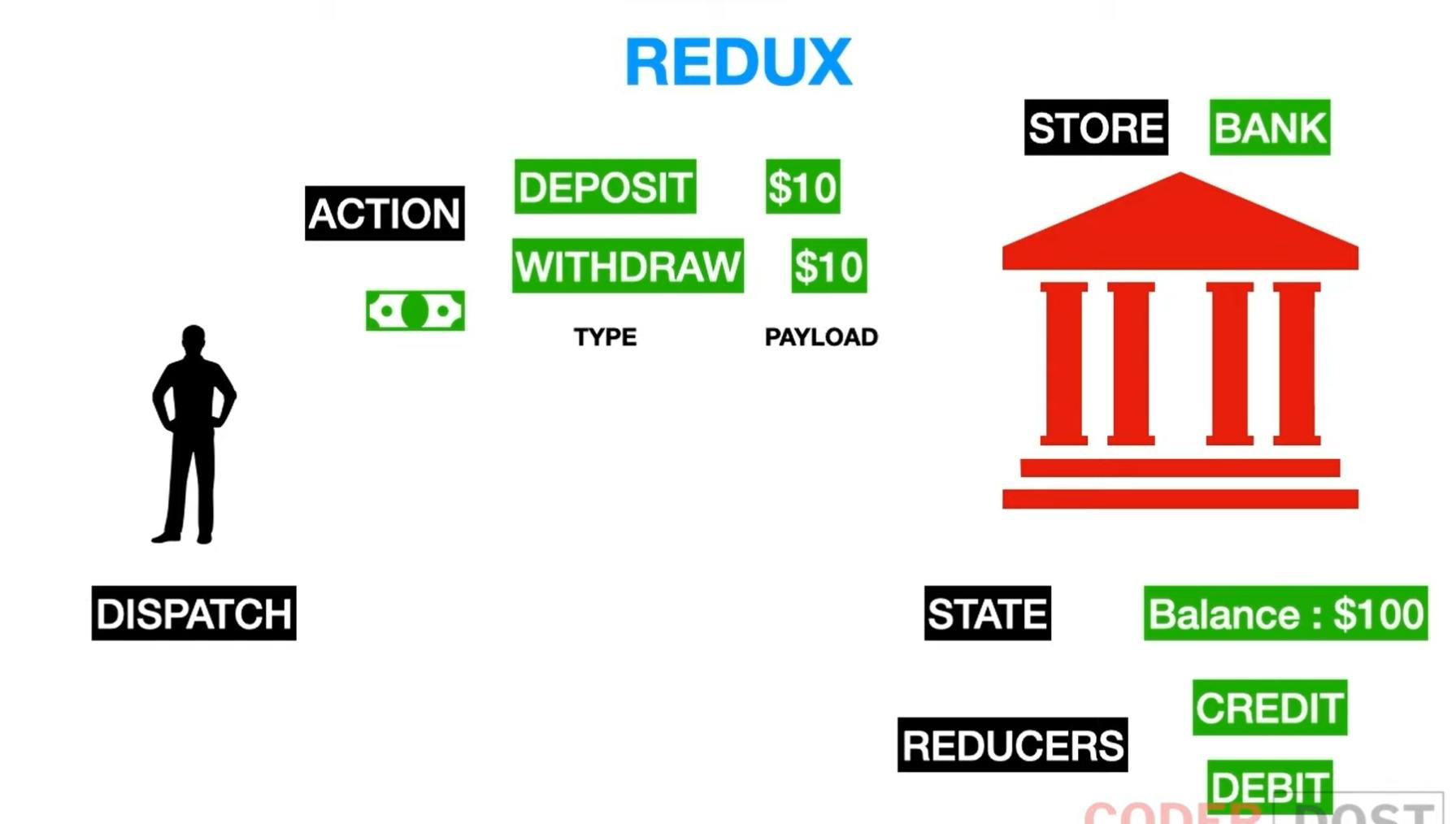
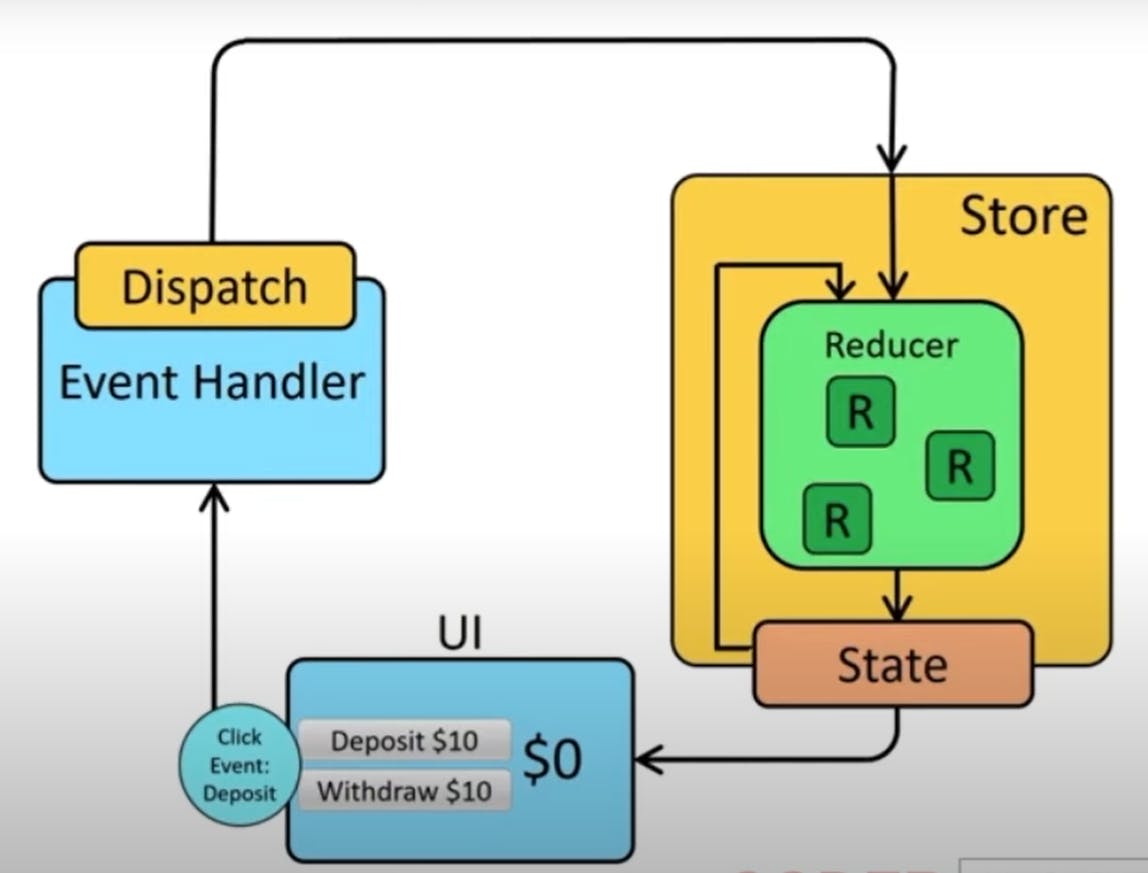
Working Diagram :



Redux for JS File:
Create a File: index.js
node index.js
// to Create a default package.json file
npm init -y
npm i redux
npm i redux-logger
npm i nodemon
nodemon index.js
FileName: package.json
{
"name": "-04-redux__js",
"version": "1.0.0",
"description": "",
"main": "index.js",
"type": "module", // ADD THIS LINE TO RESOLVE ERROR
...
...
